A worldwide consulting company focusing on strategy, operations, and tech realized they needed to tidy up their design game for their digital stuff. They started an effort to craft and roll out a design system that would tie their brand together, boost productivity, and make things smoother for designers, developers, and users.
MY ROLE
- Product design
- Discovery
- Component creation
- Library creation
- Design system portal
THE PROCESS
Build by designers & developers,
for designers & developers
- UI/UX Audit: Analyzed existing design assets, style guides, and UI patterns to identify areas for improvement and standardization.
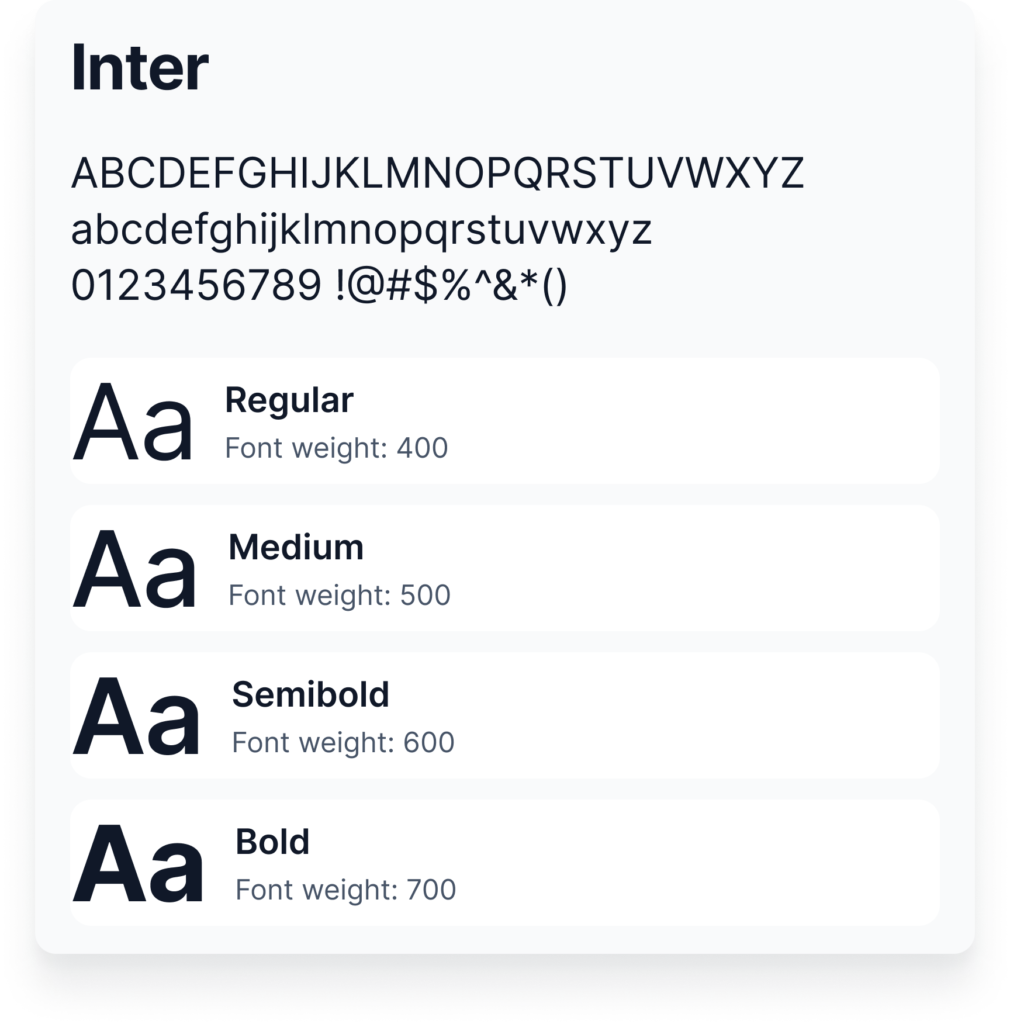
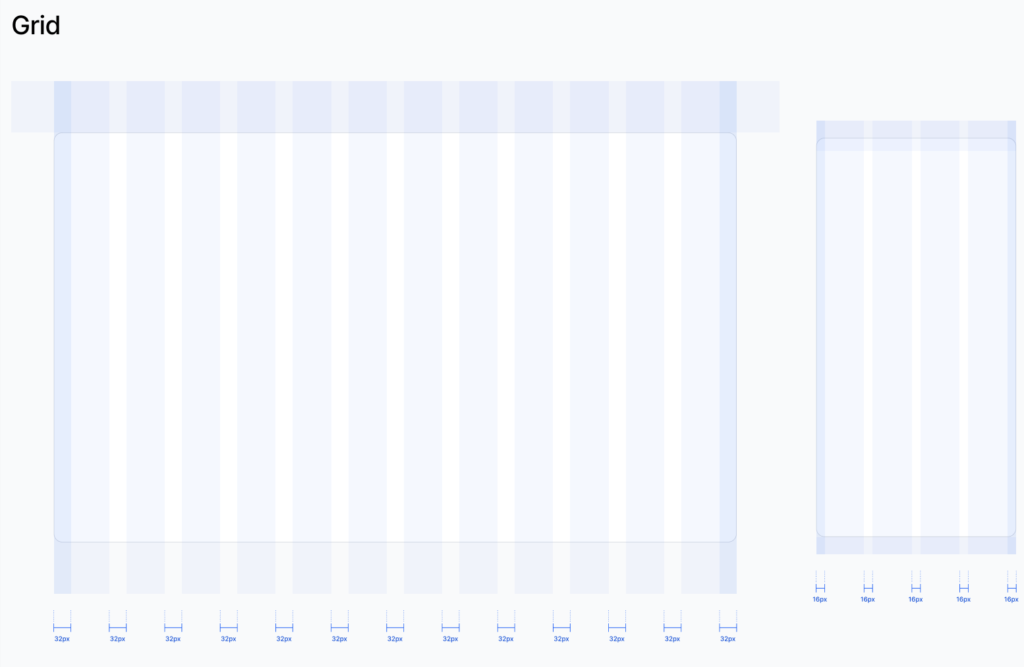
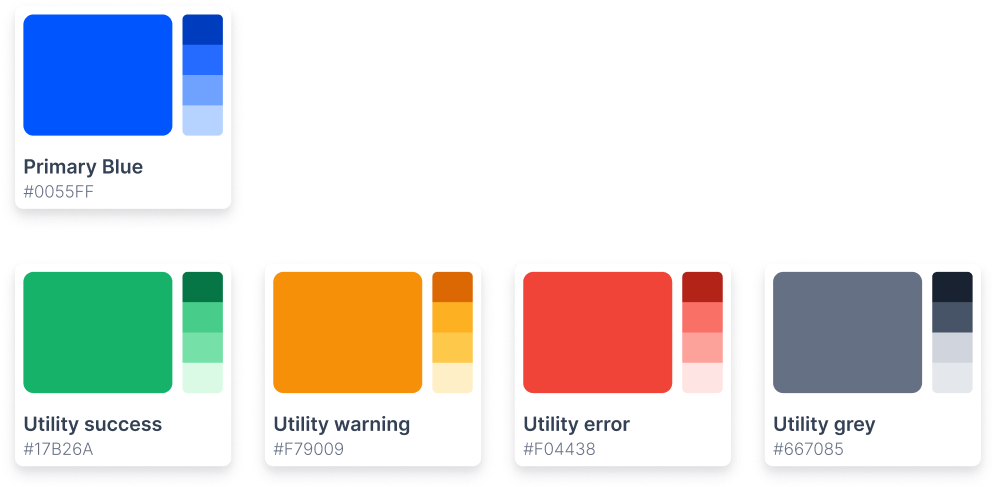
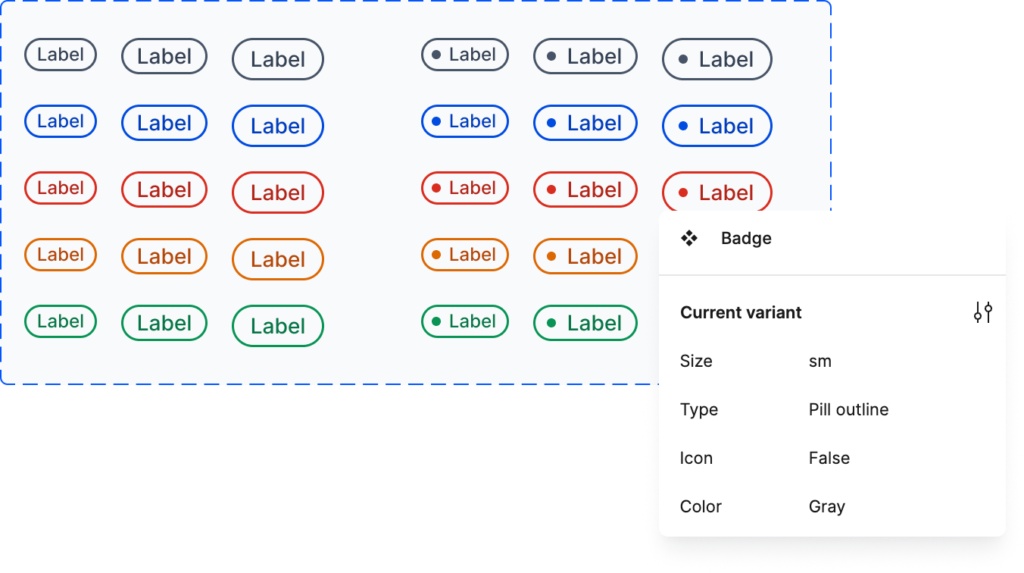
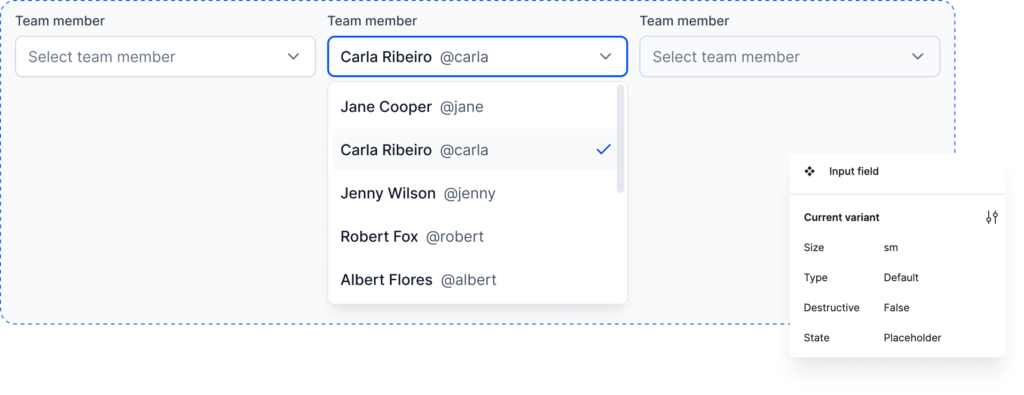
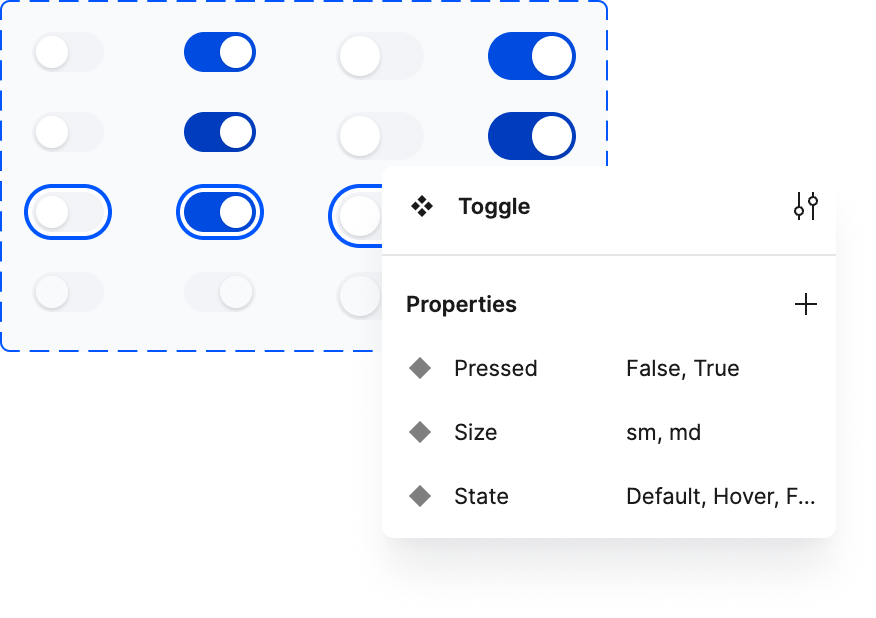
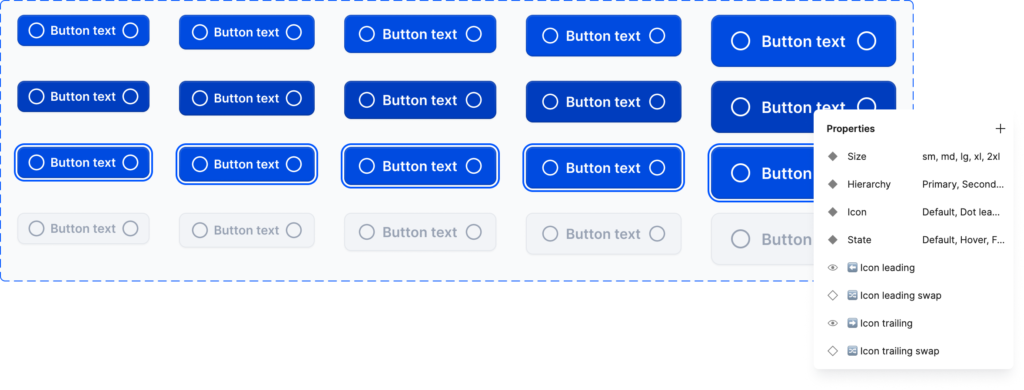
- Component creation: Defined a comprehensive design language including typography, color palette, iconography, and UI components. Developed reusable UI components such as buttons, forms, cards, and navigation elements, ensuring consistency and usability.
- Integration and Adoption: Integrated the design system into the design and development workflows, ensuring alignment with agile methodologies and version control systems.
Conducted training sessions and workshops for designers, developers, and other stakeholders to promote adoption and ensure consistent implementation of the design system. - Feedback and Iteration: Solicited feedback from users, stakeholders, and internal teams through usability testing, surveys, and feedback sessions. Iteratively updated and improved the design system based on feedback, evolving business needs, and emerging design trends.
THE OUTCOME
Consistency, Scalability and Flexibility
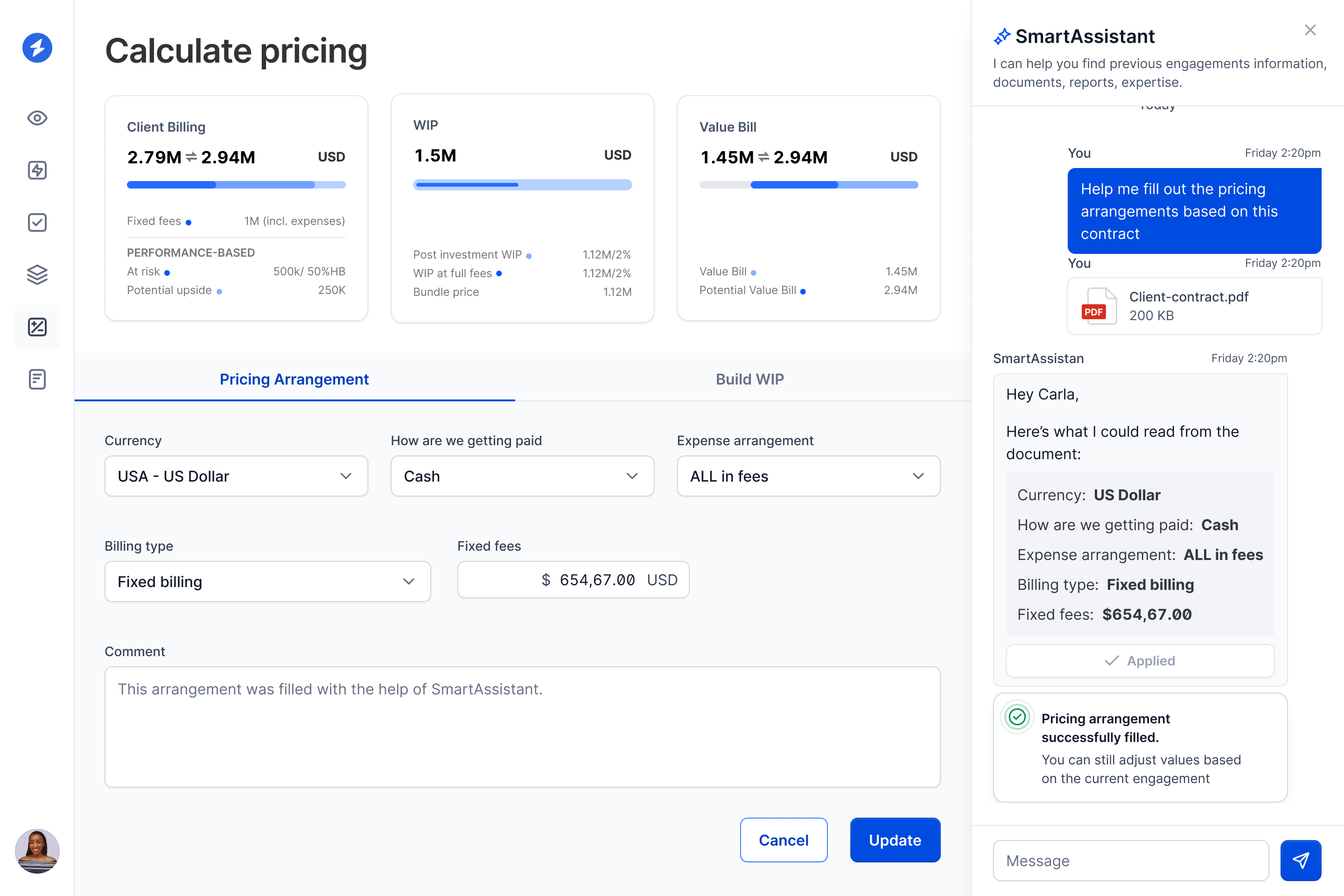
We were able to transform the Firm’s design process, achieving greater consistency, efficiency, and collaboration across digital initiatives. The design system continues to evolve and serve as a foundation for delivering innovative and user-centric solutions in line with the firm’s brand identity and values.
Light & Dark mode


VARIABLES
The design system was created using Figma variables, to enhance flexibility and scalability. By defining and managing reusable styles and properties such as colors, typography, and spacings, I ensured consistency and efficiency across the design. The use of variables allowed for easy updates and customization, fostering collaboration among team members and enabling the design system to scale seamlessly as the product evolved.